Personalization Variables
Back to Documentation
Quick Reference
Using URL Parameters in Content
SwapTopic allows you to dynamically personalize content using URL parameters, making your pages more engaging by including visitor-specific information.

Variable Syntax
Variables use double curly braces with an optional fallback value:
{{ parameter_name | fallback_value }}- parameter_name: The URL parameter to display
- fallback_value: (Optional) Text to display if the parameter is missing
Example Usage

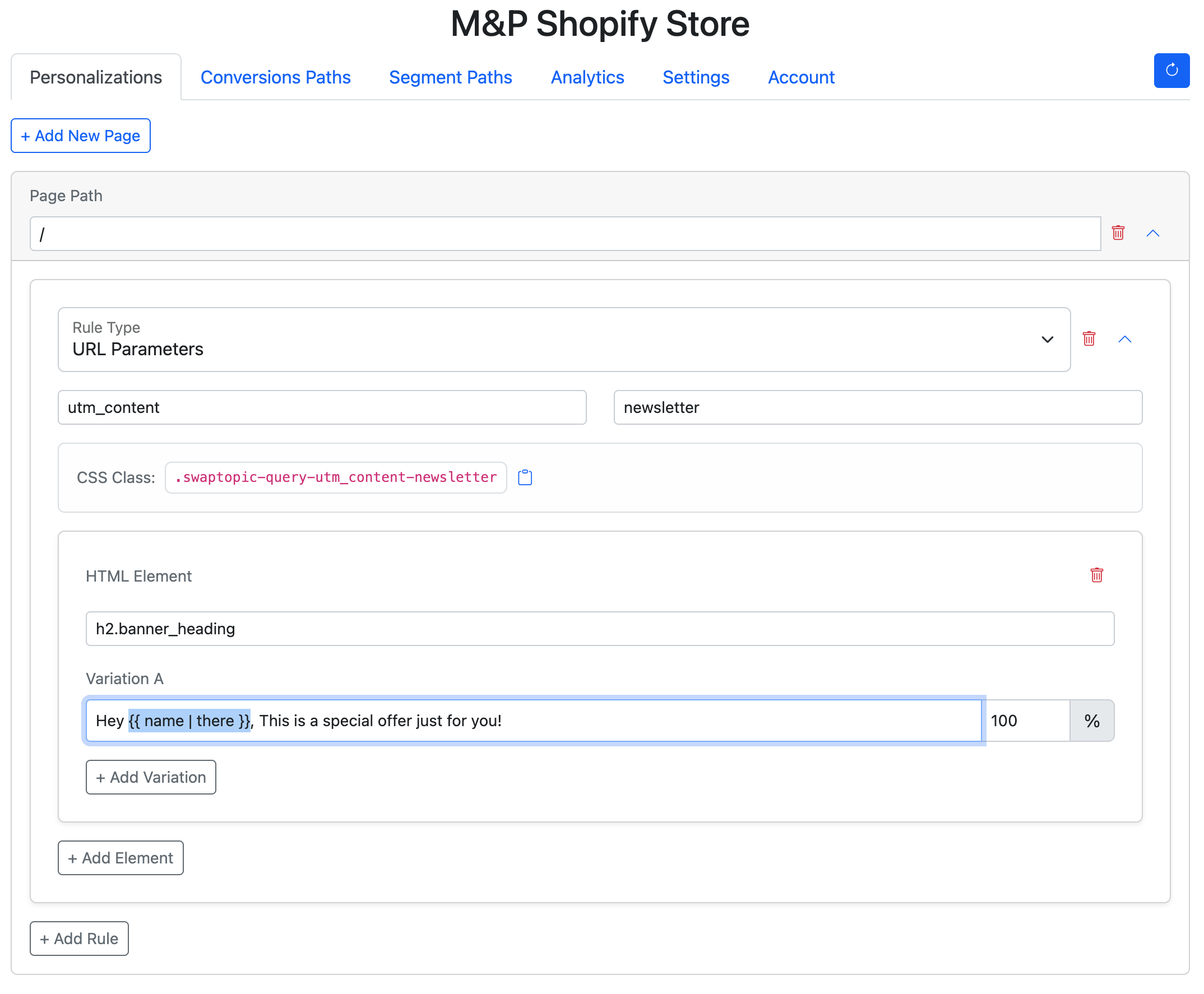
Basic Implementation
- Create a personalization rule with any rule type (First-time visitor, Returning visitor, URL Parameters, etc.)
- Add your targeting criteria as needed for your chosen rule type
- Add a variable to your content:
Hey {{ name | there }}, This is a special offer just for you!
URL Structure
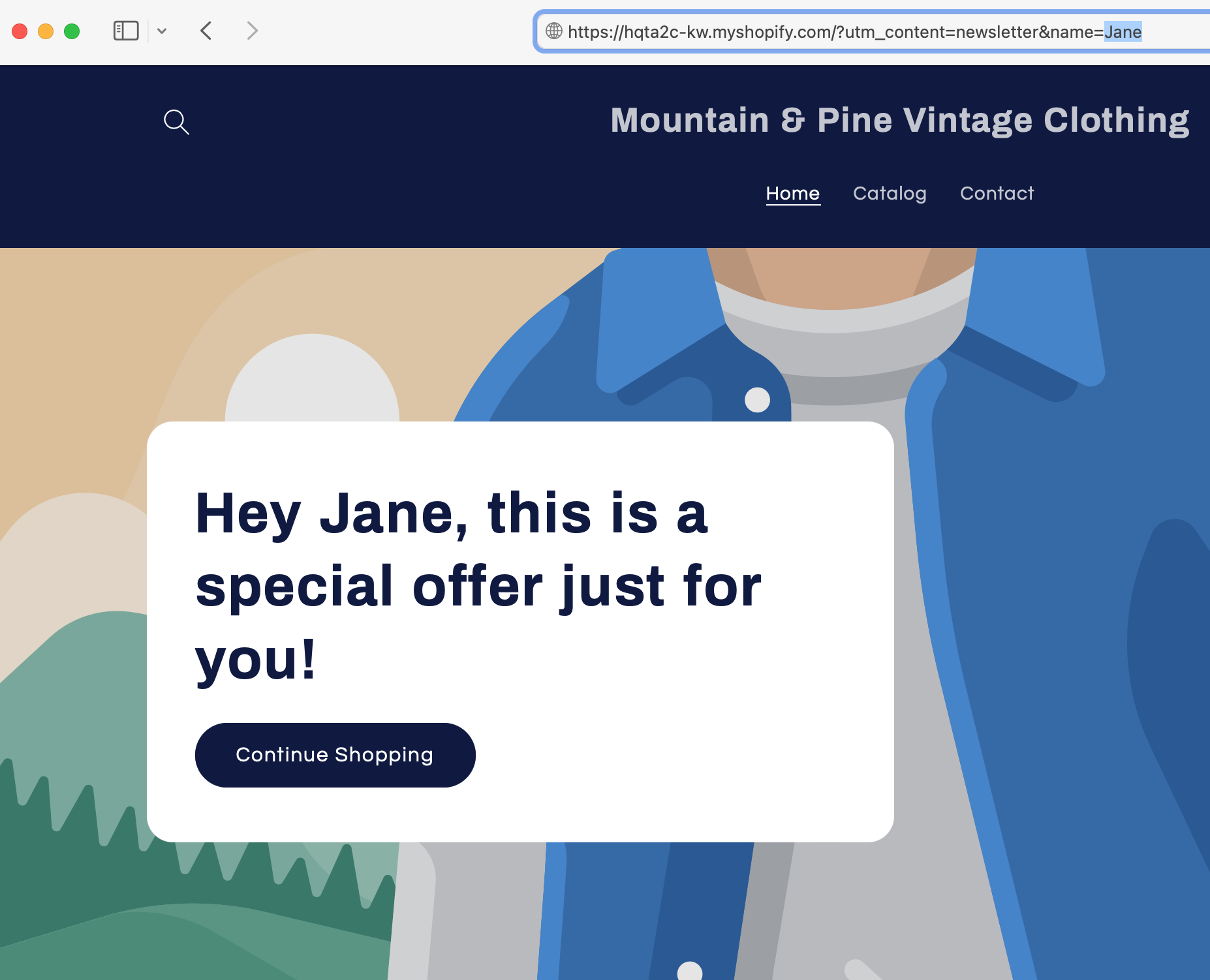
For the example above, your URL would look like:
https://yourstore.com/?utm_content=newsletter&name=JaneHow It Works
- If
name=Janeis in the URL, visitors see: “Hey Jane, This is a special offer just for you!” - If the name parameter is missing, visitors see: “Hey there, This is a special offer just for you!”
- If you don’t need a fallback, simply omit the pipe:
{{ name }}
Best Practices
- Always use fallbacks for critical content to ensure a good experience for all visitors
- Keep variables simple – use short, clear parameter names
- Limit to 2-3 variables per element for best performance
- Validate your input – SwapTopic automatically sanitizes variables for security
- Test with and without parameters to ensure your content works in all scenarios
Common Use Cases
- Personalized greetings using visitors’ names
- Location-specific offers using region or city parameters
- Referral source messaging using UTM parameters
- Campaign-specific content that matches your ads or emails
Technical Details
- Variables are processed client-side for optimal performance
- Content length is limited to 50 characters per variable
- HTML tags are automatically stripped from variables for security
- Variables support basic UTF-8 characters including accents and emojis