Working with Segments
Back to Documentation
Quick Reference
Segments
Segments are powerful user groups that help you target specific audiences with personalized content. SwapTopic provides multiple ways to create and manage segments.

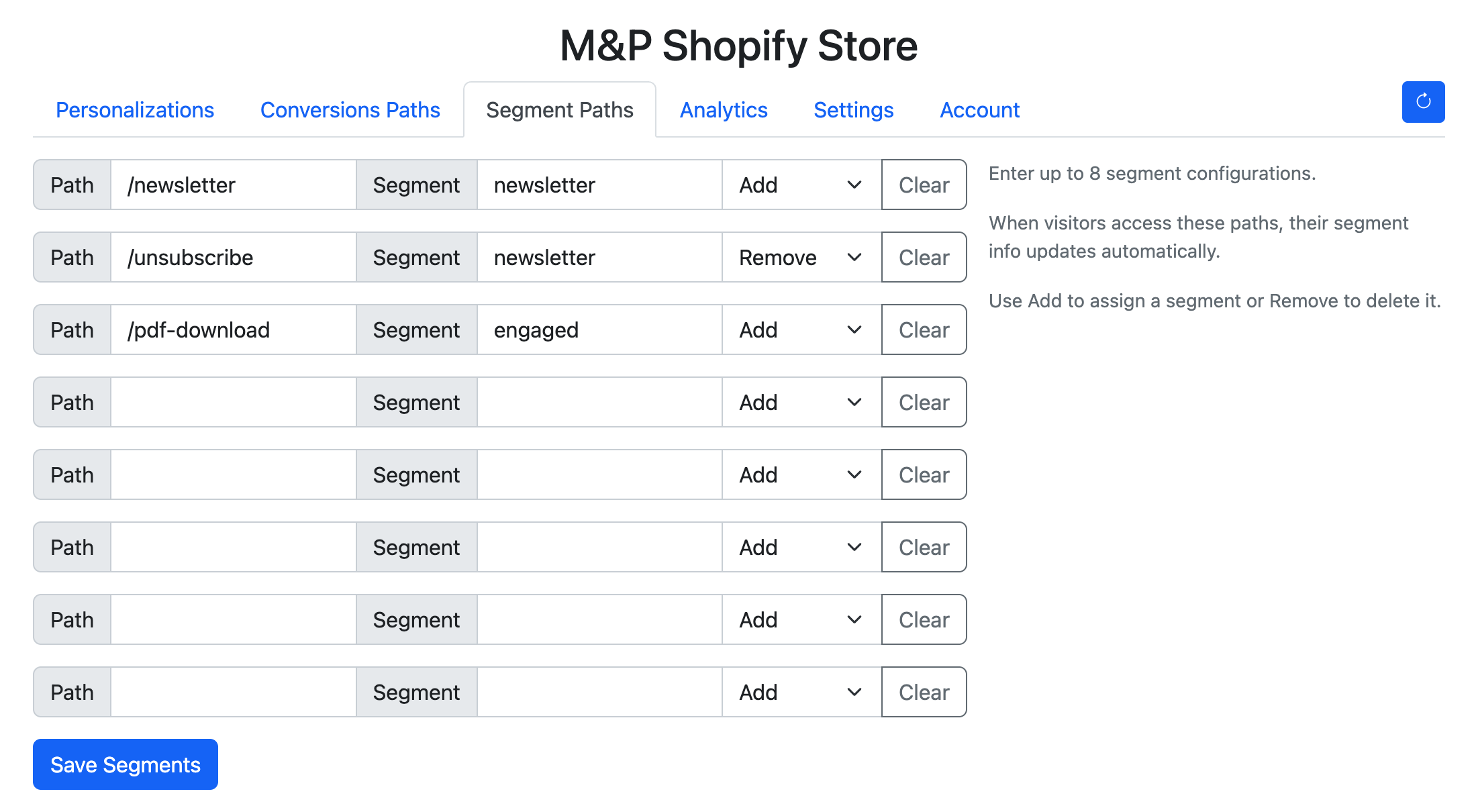
Segment Paths
Segment Paths automatically assign or remove segments based on which pages users visit.

Setting Up Segment Paths
- Navigate to the Segment Paths tab in your dashboard
- Configure up to 8 segment paths with:
- Path: The URL path that triggers segment assignment
- Segment: The segment name to assign or remove
- Action: Add or Remove
- Click Save Segments to activate your configuration
How It Works
- When a visitor accesses
/newsletter, they’re automatically added to the “newsletter” segment - If they visit
/unsubscribe, the “newsletter” segment is removed - Downloading content at
/pdf-downloadadds them to the “engaged” segment
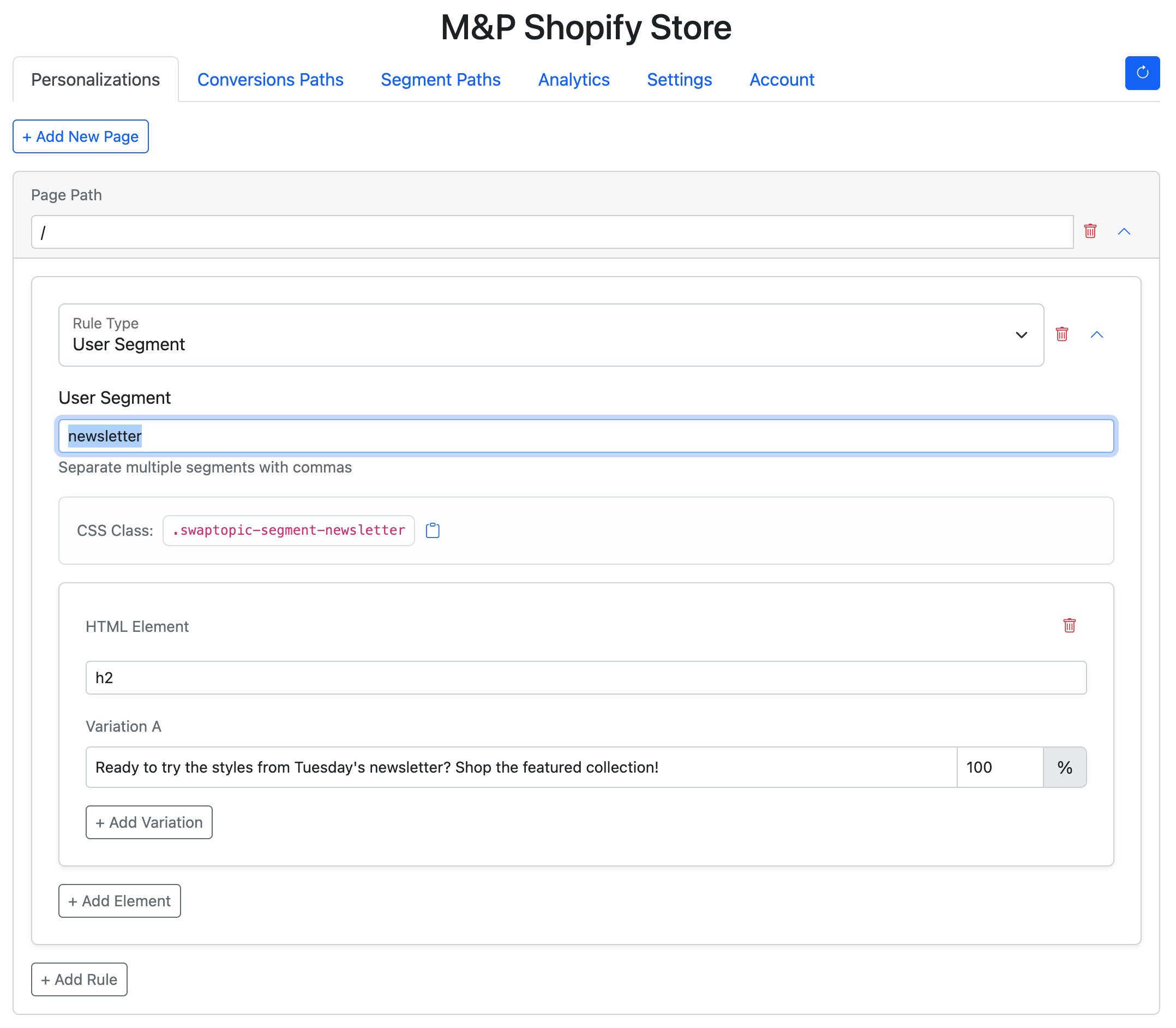
Targeting Segments with Rules
In the Personalizations editor, you can target segments with:
-
User Segment Rule: Shows content to visitors in specific segments
Rule Type: User Segment Segment: newsletter -
Not in Segment Rule: Shows content to visitors specifically NOT in a segment
Rule Type: User Segment Not in Segment: newsletter -
Multiple Segments: Target visitors in several segments
newsletter, engaged, returning
Managing Segments Programmatically
URL Parameters
Add or remove segments via URL parameters:
https://yourstore.com/?addsegment=newsletter,engaged
https://yourstore.com/?removesegment=newsletterJavaScript API
Manage segments directly with JavaScript:
// Add a segment
window.swapTopicAddSegment('newsletter');
// Check if user has a segment
if (window.swapTopicHasSegment('newsletter')) {
// Show newsletter-specific content
}
// Remove a segment
window.swapTopicRemoveSegment('newsletter');
// Get all segments
const segments = window.swapTopicGetSegments();
// Clear all segments
window.swapTopicClearSegments();Updating LocalStorage Directly (Advanced)
For advanced users who need direct access:
// Get current data
const swapTopicData = JSON.parse(localStorage.getItem('swaptopic'));
// Add a segment
if (!swapTopicData.segments.includes('newsletter')) {
swapTopicData.segments.push('newsletter');
}
// Save changes
localStorage.setItem('swaptopic', JSON.stringify(swapTopicData));Segment Best Practices
- Use descriptive names: Choose clear segment names like “newsletter” or “returning-customer”
- Keep segments focused: Create targeted segments for specific behaviors
- Combine with other rules: Use segments with visit count or referrer rules for precise targeting
- Expire segments when needed: Remove segments when they’re no longer relevant
- Start with 2-3 core segments: Begin with a few key segments before expanding
Examples
- Newsletter subscribers: Add users to “newsletter” segment when they subscribe
- Product interest: Add to “denim-fan” segment when viewing multiple denim products
- Engagement level: Add to “engaged” segment when downloading resources
- Cart abandoners: Use “abandoned-cart” segment for recovery messaging